Web Designer Tools For Chrome
30 Chrome extensions for web designers and devs
Chrome's Dev Tools are great, but it's possible to add even more exciting features to your internet browser to make web design and development easier.
There are of course, a ton of other tools around to speed things up, see our favourite web design tools post. For now, though, here are 30 of our favourite Chrome extensions for web designers and developers.
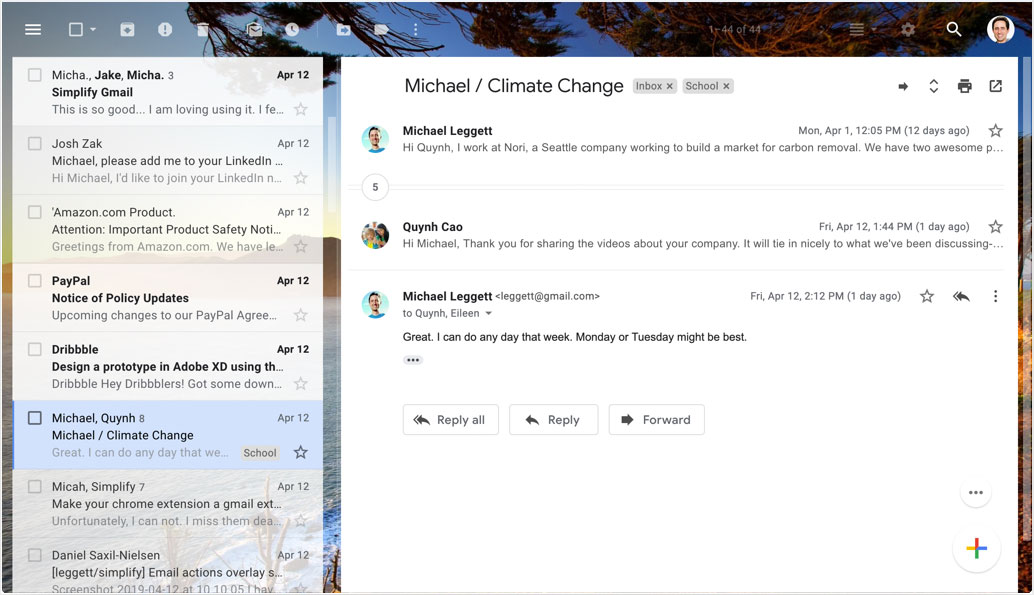
01. Simplify Gmail

If you're finding Gmail's getting a bit too messy for its own good, say hello to Simplify Gmail, which sweeps away all the debris and bad UI decisions that have crept into it over the past few years. Created by Gmail's former lead designer, Michael Leggett, it gets rid of all the distracting clutter and gives you a more stripped-back and functional version.
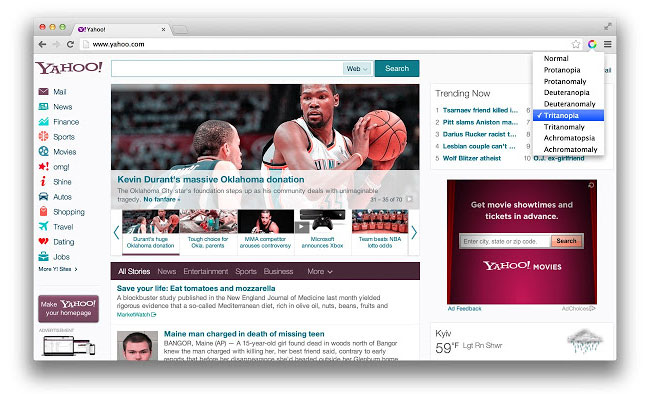
02. Spectrum

Colour blindness of some sort affects around 200 million people worldwide, but catering for them is often low on designers' accessibility checklist. With Spectrum, though, you can quickly test your site against different types of colour vision deficiency and ensure that everything's clear.
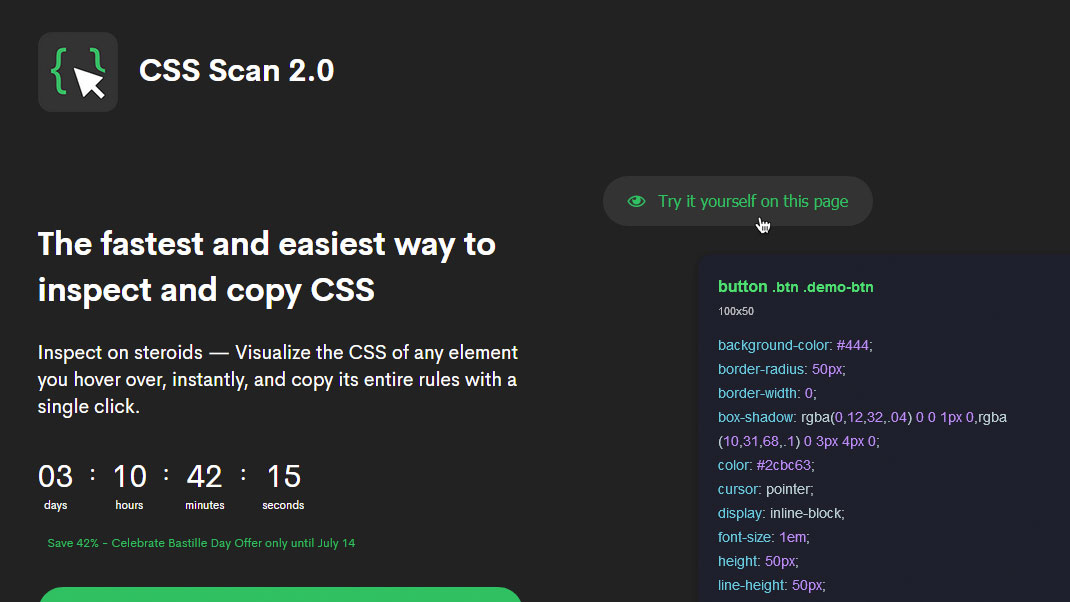
03. CSS Scan 2.0

Chrome's Dev Tools are a handy way of checking under the bonnet to see how a site works, but CSS Scan 2.0 is even easier if it's CSS you want to look at. Hover over any element and its CSS will appear in a pop-up view, enabling you to copy its rules in a single click. You can use it to copy particular elements from themes or templates to adapt for your own use, and it's great for debugging your own code.
04. Amino

Here's another great CSS tool. Amino is a live CSS editor that lets you generate style sheets in the browser and apply them in realtime to web sites. It effectively allows you to make permanent design changes to any site you visit, and if you're signed into Chrome with your Google account then the style sheets will be synced so that they're accessible from Chrome on all your desktop devices.
05. Sizzy

Responsive web design's a given these days, and it you want a straightforward way to check your designs across multiple viewports, Sizzy's worth a look. It'll show you an interactive view of your page rendered on a number of different device screen sizes, and you can also show and hide a simulated device keyboard, and switch between portrait and landscape modes.
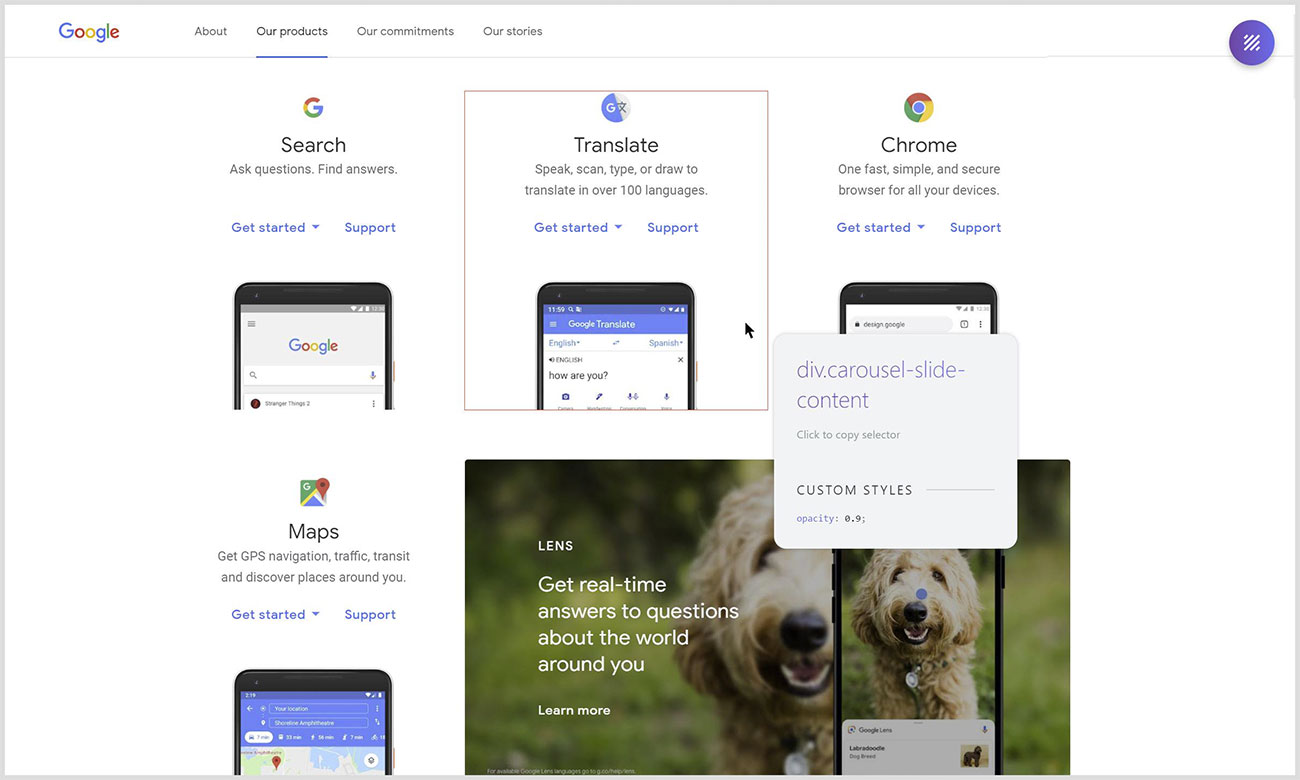
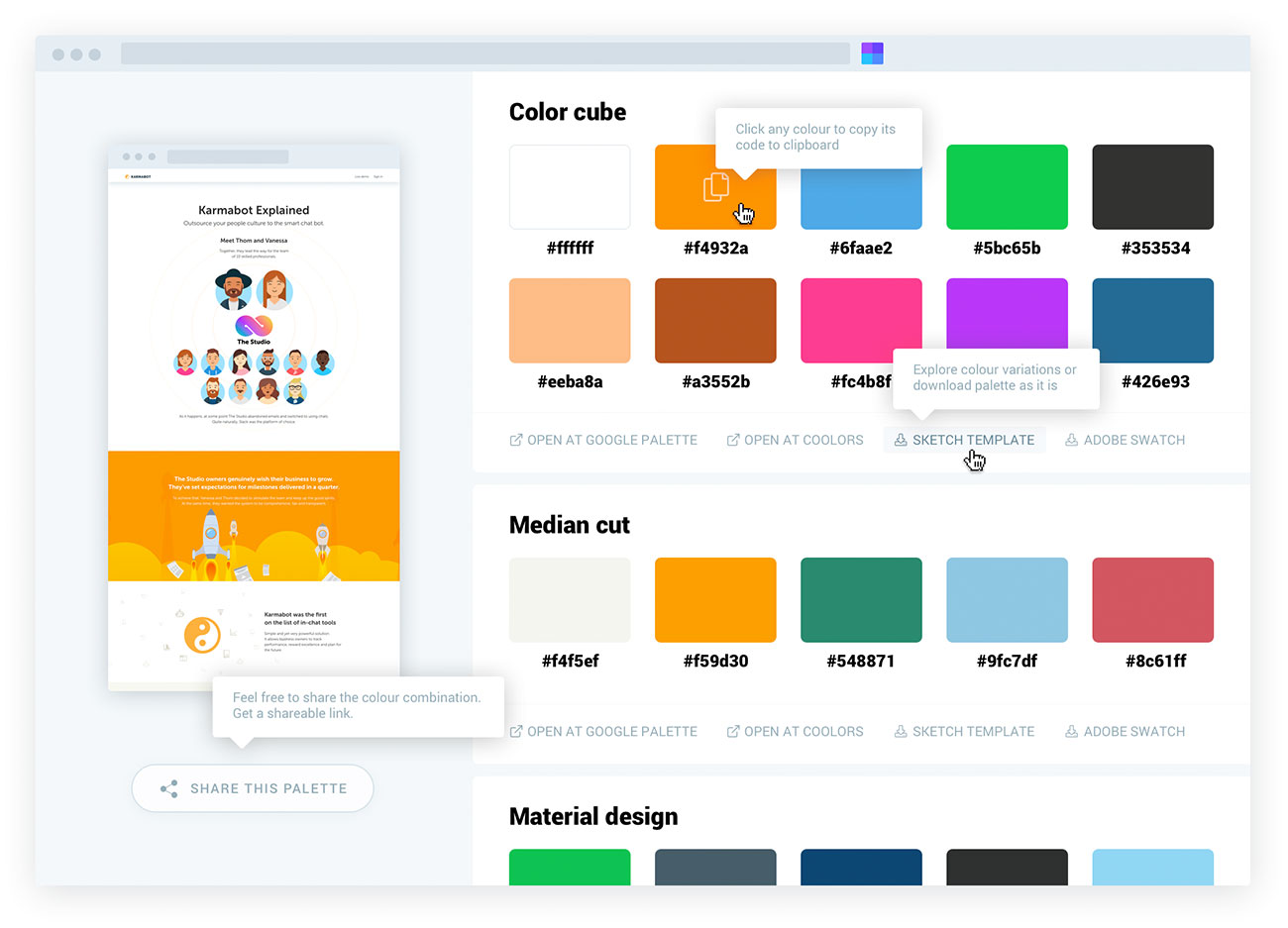
06. Site Palette

The next time you see a site that makes great use of colour, here's a simple way to take advantage of it. Site Palette extracts the main colours from a website and generates a shareable palette that you can easily show to collaborators. You can also download a Sketch template, and there's Adobe Swatch support, too.
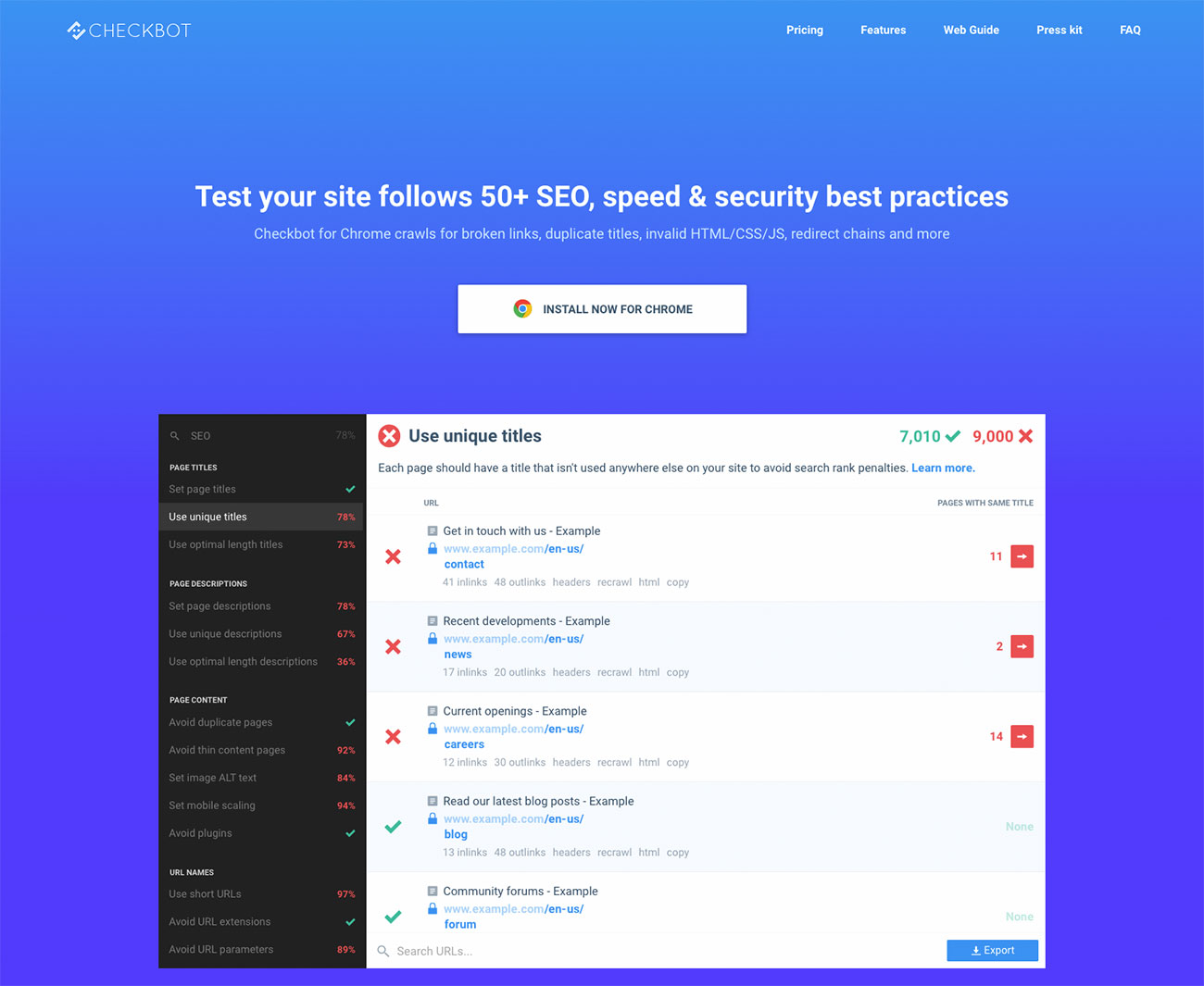
07. Checkbot

Making sure that all the links on your site actually work is an instant usability win and it's a good way to improve your SEO, too. Checkbot is a Chrome extension that checks for broken links, duplicate titles, redirect chains, invalid HTML/JS/CSS and more, so you can quickly audit your site for bad links and get them fixed.
08. Toby

It is a truth universally acknowledged that by the time you've had Chrome open for a couple of hours it'll be a confusing nest of tabs the width of your little finger. Toby's a great way to tame them; with it you can organise all those tabs into collections of links as an alternative to loads of individual bookmarks, making them much easier to manage.
09. DomFlags

Radically speed up the processes of styling elements with DomFlags, a truly great extension that lets you create keyboard shortcuts for DOM elements. It's like having bookmarks for navigating the DOM; this will change the way you work with DevTools.
10. Highly Highlighter

Here's an interesting way to bring people into a discussion: Highly lets you share highlights from articles on the web, so you can draw attention to the most significant bits of writing.
Next: 10 more Chrome extensions
Current page: Chrome extensions 01-10
Next Page Chrome extensions 11-20
Rahul Mistry is an avid design enthusiast and content writer for domain name registration specialists www.123-reg.co.uk.
Related articles
Web Designer Tools For Chrome
Source: https://www.creativebloq.com/web-design/google-chrome-extensions-21410570
Posted by: johnsonyoustion.blogspot.com

0 Response to "Web Designer Tools For Chrome"
Post a Comment